Author
Jan 13th, 2021
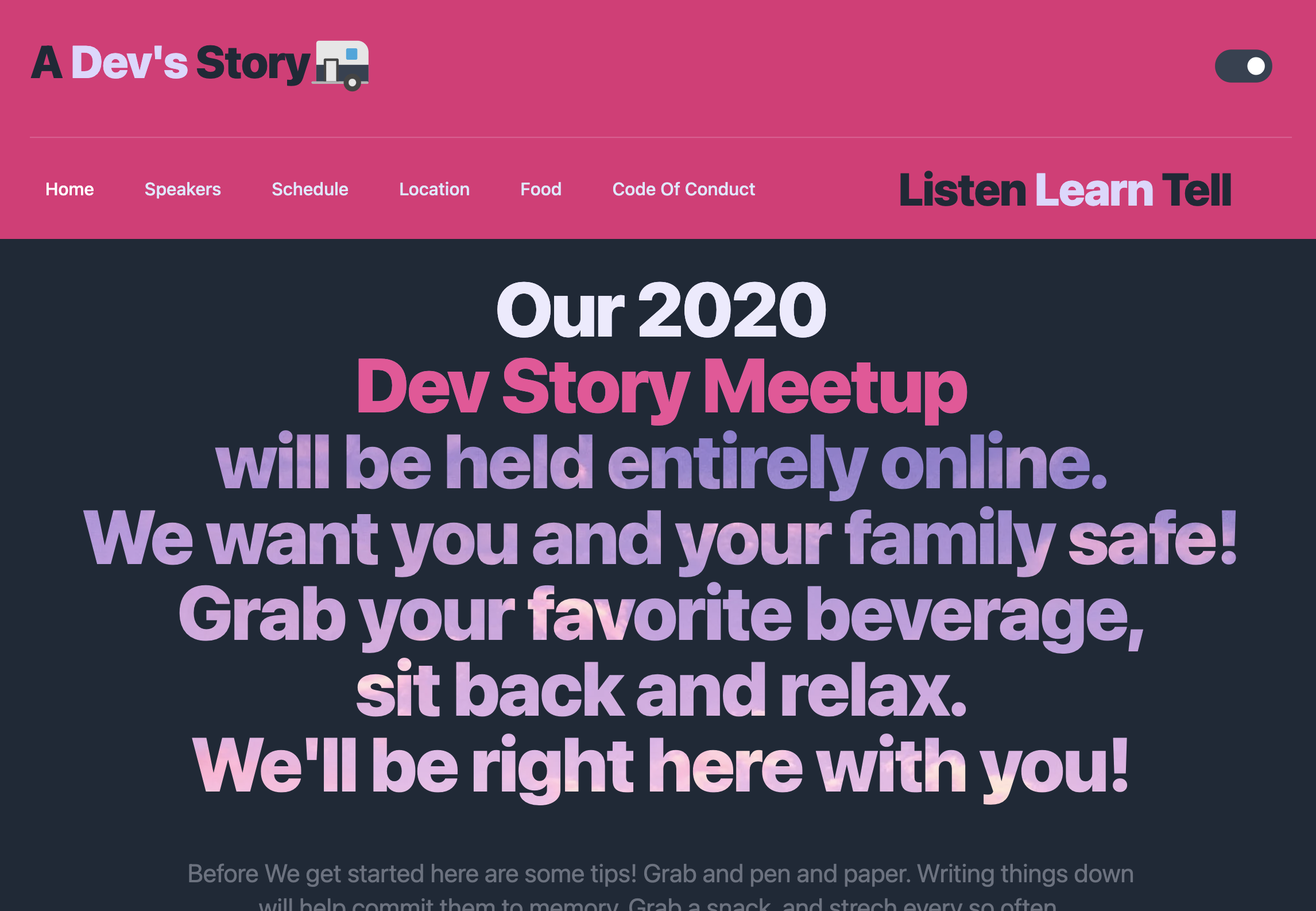
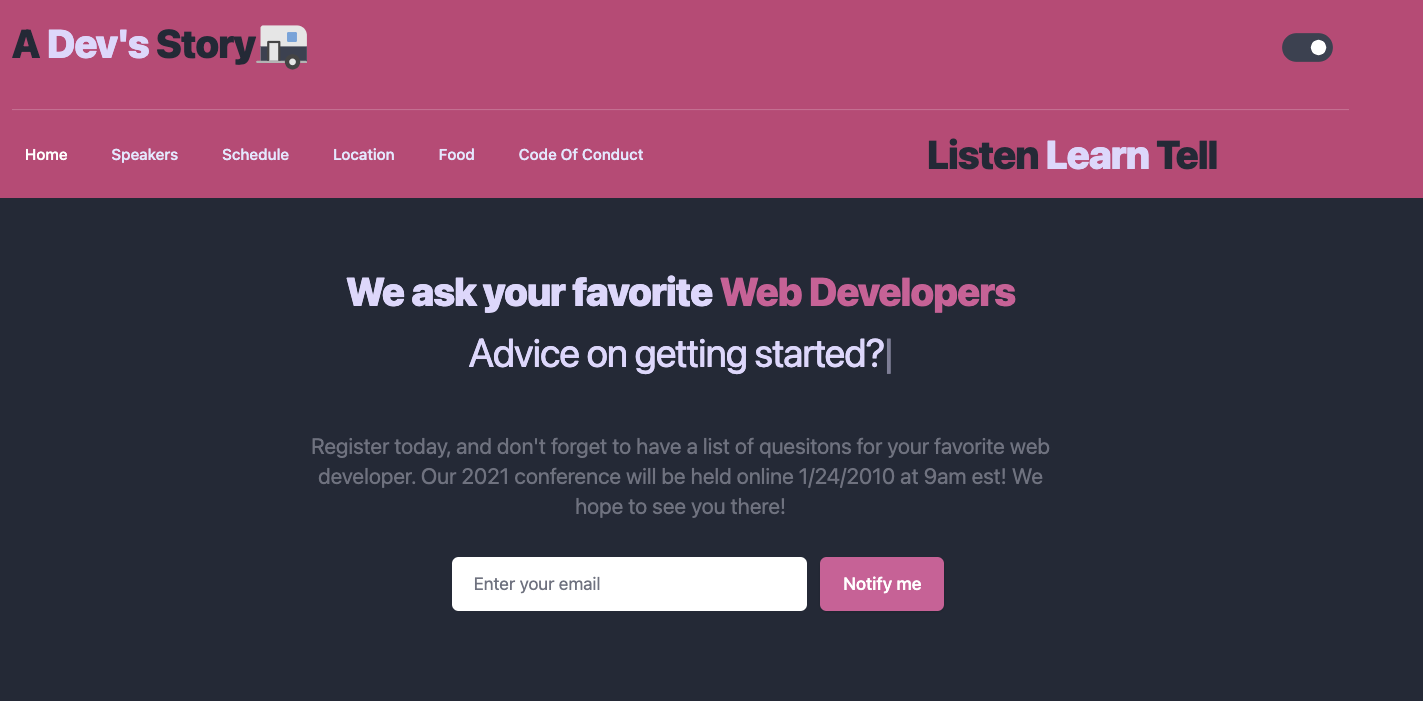
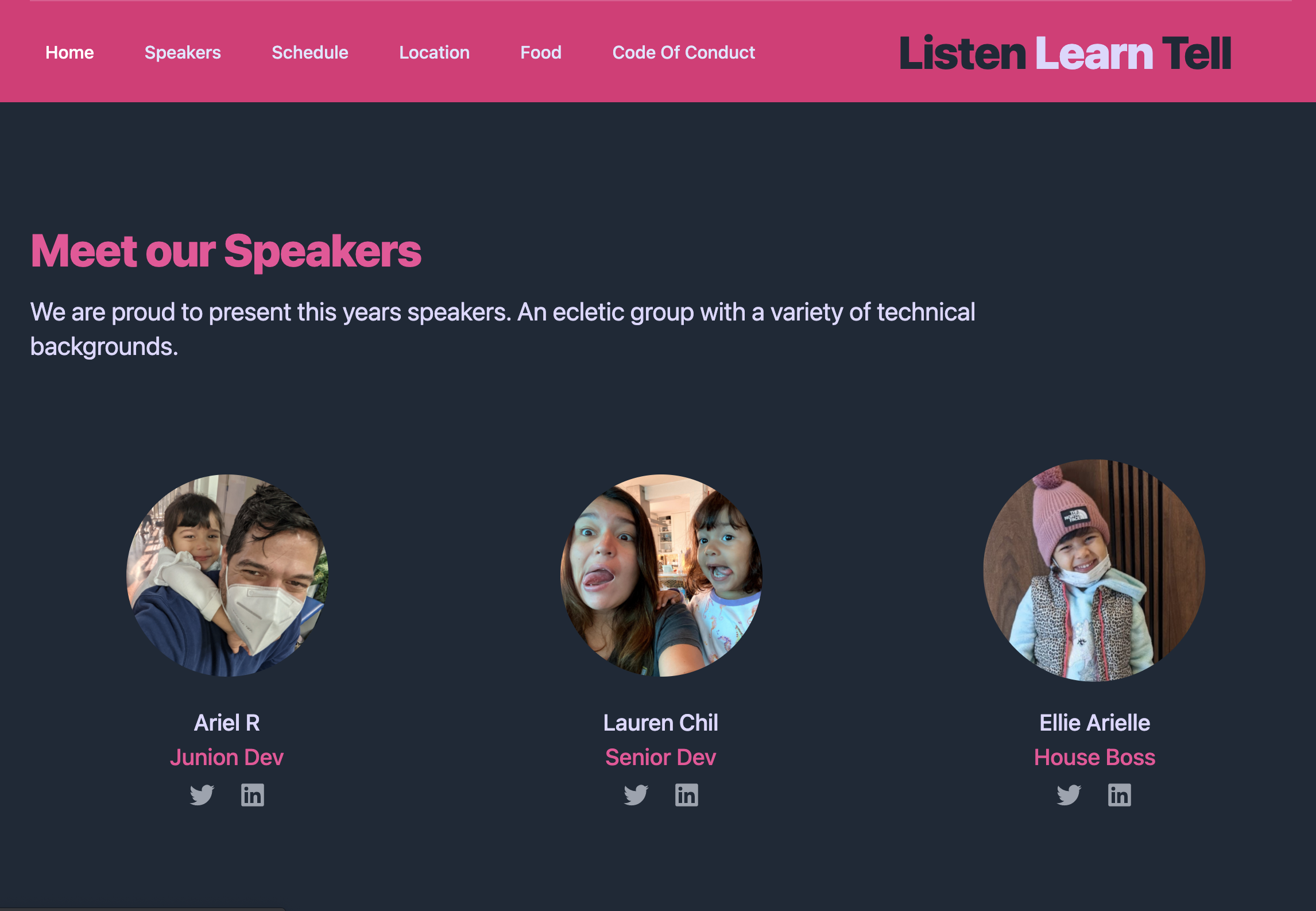
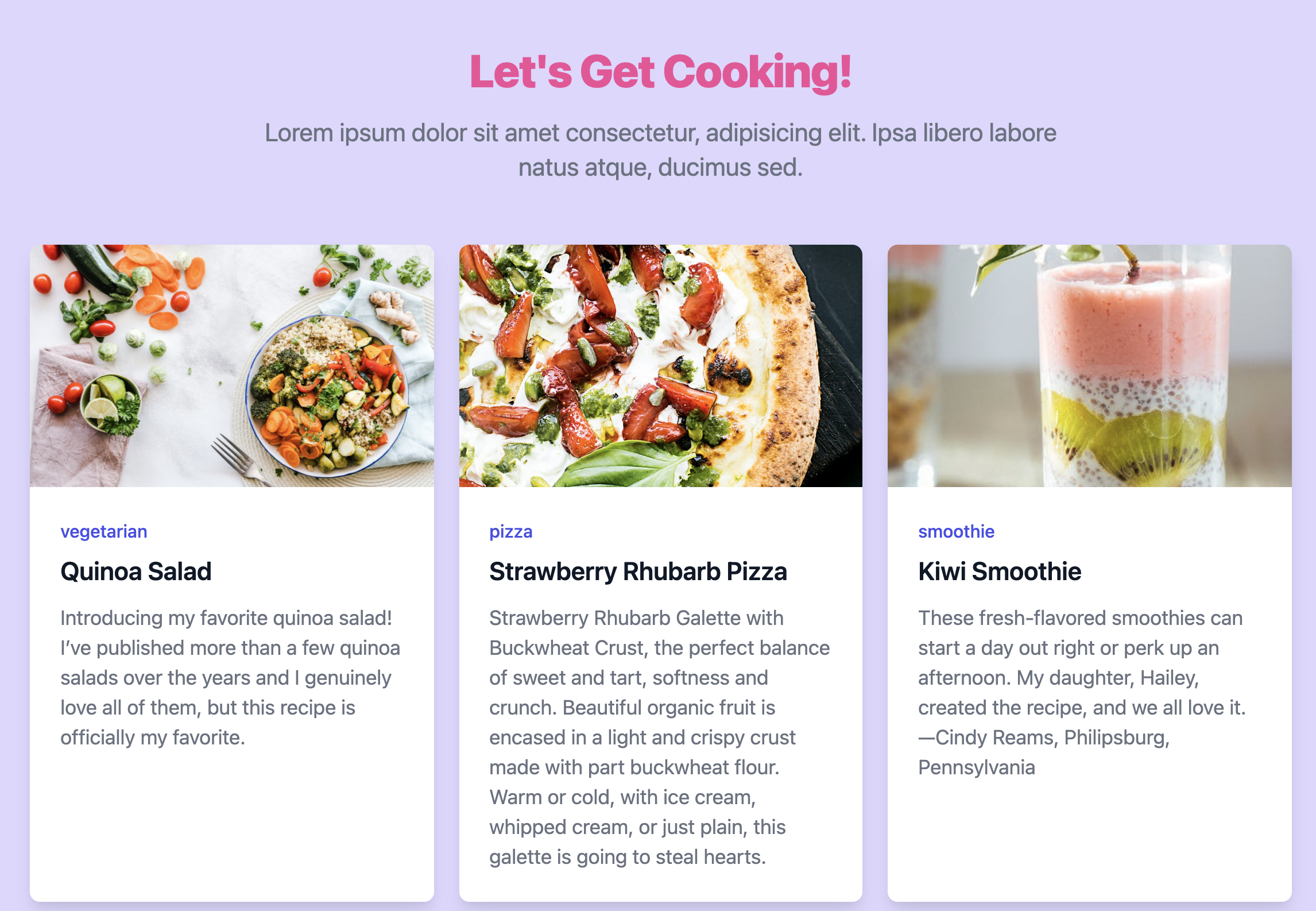
A Dev's Story is another one of Colby Fayoks #react50 projects. A Dev's Story is a fictional conference website for developers to talk about their journey to aspiring developers.

About The Project
A Dev's Story is my take on a fiction conference where developers talk about their career paths. The website includes a "dark mode," dynamic routes, and data from the Strapi CMS.
Let's go over my design choices, why Strapi CMS, and why adding a dark mode may be my new favorite design choice.
 StrapiVercelTailwind
StrapiVercelTailwindSome Project Details
Tailwind and the road to Dark Mode
I've leaned into design lately. There is just something about a beautifully laid out website, or a postcard, or a subway that can capture not only your attention but evoke emotion. Someday, I hope to create something, big or small, that grabs your attention and freezes you in place.
This project's constraint was "dark mode" when I run into a website that has a dark mode. I tend to stay a bit longer, turn it on and off, look for the subtleties that only the designer knows exist and take a mental note.
Choosing a theme was easy. My toddler suggested pink, and I chose the black and mauve. The biggest challenge with fine-tuning dark mode was that I had to search longer at each component and make sure I couldn't leave anything out. I probably hit the switched hundreds of times, and it was so satisfying when I first hit the toggle. My initial thought was, "Wow, that was much easier than I anticipated." I linked the article in the resources section that I used to implement the dark mode. Give it a try, and you'll surprise yourself.
Brainstorm, Research, Prototype, and Build.


Conclusion
I was in some zone when building out A Dev's Story. Everything just worked in my head. I followed the guidelines, push through, and was satisfied with the results.
Here are few things I left undone, I didn't design with a mobile-first mentality. I didn't have the time. Also, I didn't realize it's much easier to start on mobile and work your way up to the desktop. In the future, my designs will include a mobile version, but this is why constraints are so important to me. I need to move on quickly so I can get more repetition in. Thanks for reading!